How to add animatons to groovepages images and background designs 2022
Creating animations in groovepages is a very untouched aspect of designs in groovepages, most websites are just static. in the above video I go through the simple steps I use in creating animations for groovePages website.
this will also work for groovemember but won't work for groovekart.
STEPS IN CREATING ANIMATIONS FOR GROOVEPAGES
- Head over to canva and signup for a free account, the animated assets library is mostly populated with pro assets so I suggest enrolling on the pro account as it's free for 30 days before any billing occurs.
- The dimensions below work for certain blocks
CONTENT BLOCK: 1000 BY 600/500 PX
EMAIL BLOCKS: 1000 BY 300/200 PX
ALWAYS REMEMEMBER TO EXPERIMENT WITH THIS, the free version of canva does not allow for automatic resizing which is super useful for this.

above is the animated background i used

In the first case I used static elements which I animated.
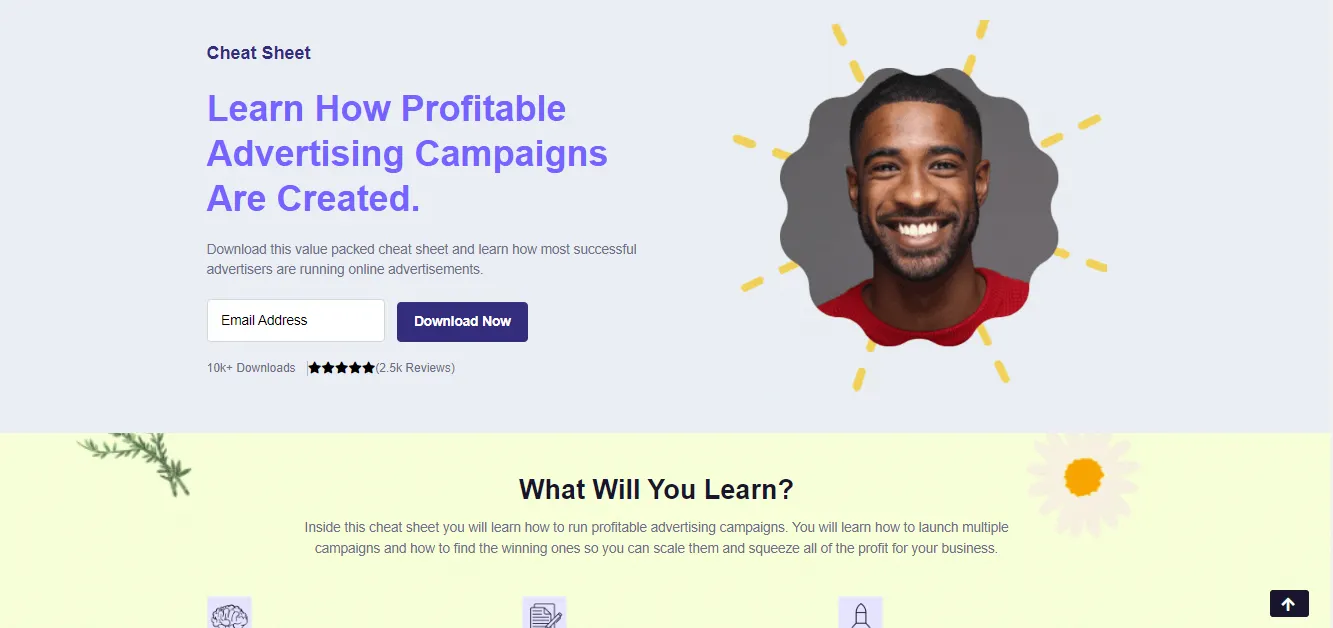
in the second case I used animated elements and this is the style I recommend as it looks more premium on the page.
click here to view the live page.
Lastly, do note that on an entire site do not use this for more than 4 blocks to avoid slowing down the entire page.
in conclusion, I believe this will bring your designs to live.